Empathize | Define | Ideate | Prototype | Test
Edward Jones
Role: Sr UX designer * Under NDA I can talk about it but not show it
Cox Automotive
Role: SR UX designer * Under NDA
Austin Capital Bank: Credit Strong
Role: Lead Ux Designer / Ux Manager / Visual Design
Baker Hughes: Cadence
Role: UI / UX designer | 2014-2015
Zynga Game of Thrones Slots Casino
ROle: SR UX designer | 2017-Sep 2019
Zynga Boggle With Friends
ROle: SR Ux designer | 2017-2018
Baker Hughes: Cadence Tablet POC
Role: Stakeholder / UX-UI Desginer / UX lead
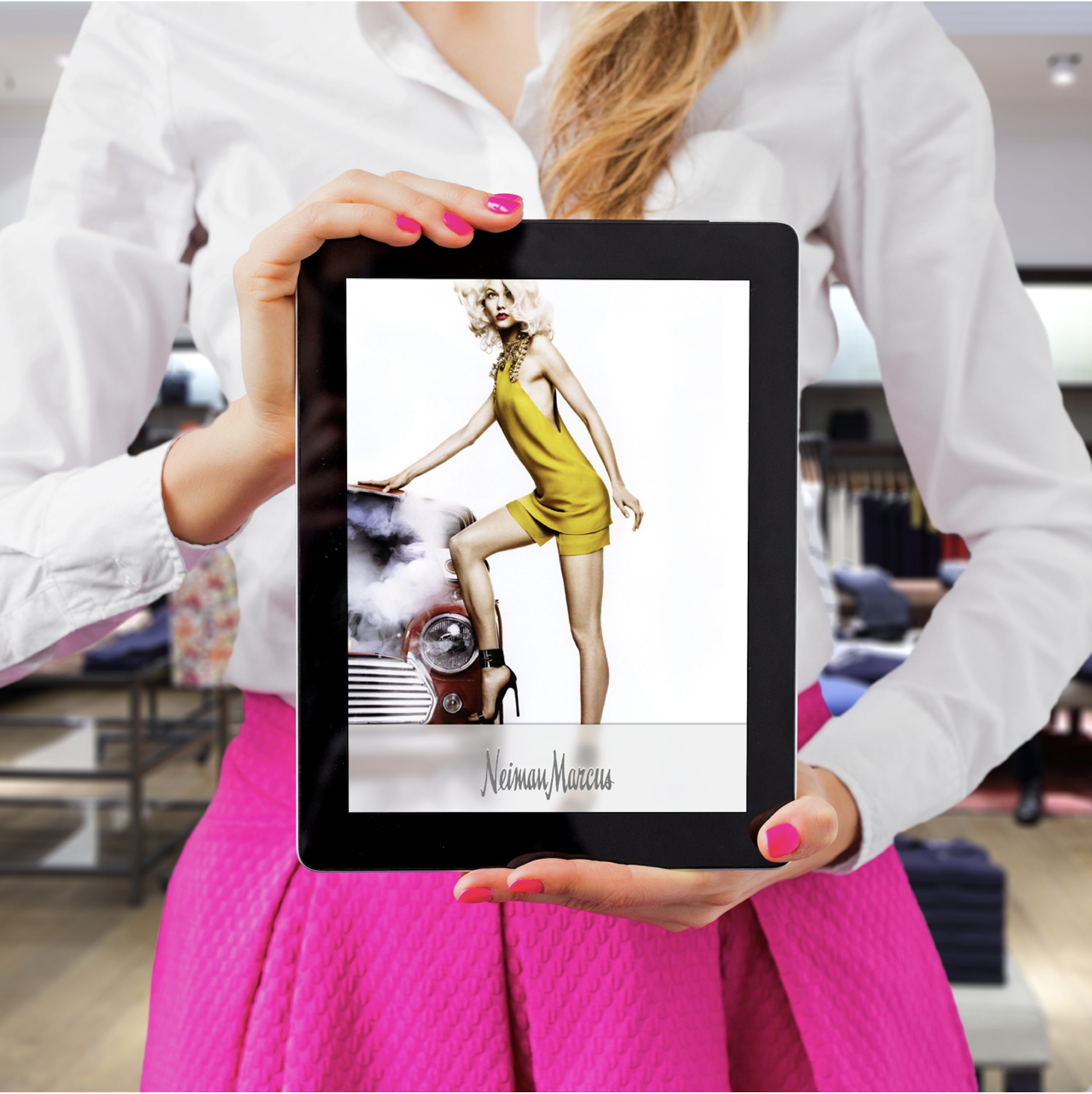
Neiman Marcus
ROLE: SR. UX / UX Designer | 2013-2014